En esta sección se reportan los errores conocidos del sistema y la forma de solucionarlos.

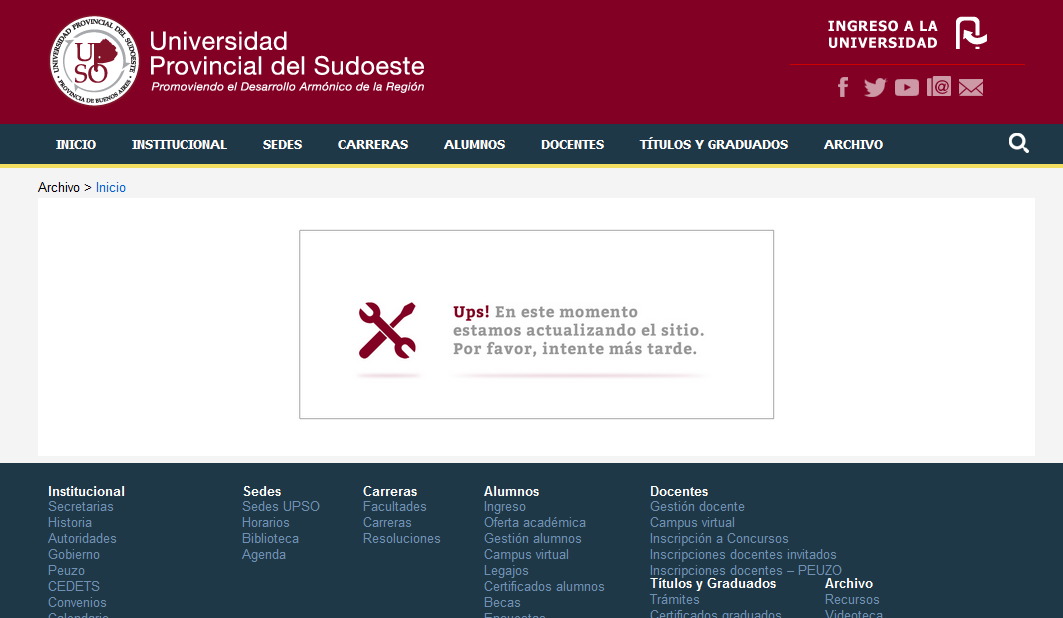
Este error se produce al actualizar la pagina de inicio del sistema. Por defecto WordPress tiene definida una página de inicio (1), la cual se puede modificar desde la sección Páginas del administrador. Mediante programación se creo otra página de inicio (2) que no es la que wordpress tienen por defecto. Si por error se modifica (1) se pierde la referencia a (2).
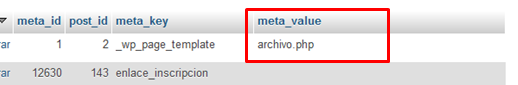
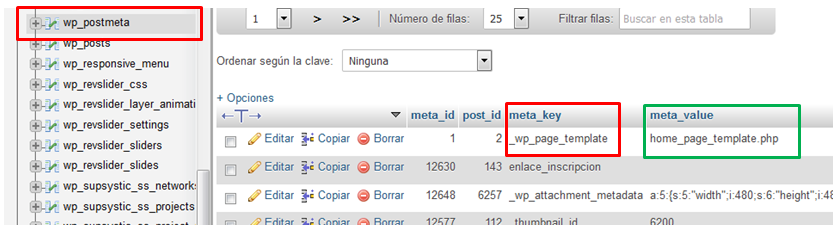
Corrigiendo la referencia a (2) se soluciona el problema. Para ello hay que ingresar a PhpMyadmin y corregir el meta_value del campo cuya meta_key es wp_page_template de la tabla wp-postmeta de WordPress por el valor home_page_template.php.
Producido el error se pierde la referencia a (2) ya que wordpress actualiza con la referencia a (1) en la Base de Datos

Recuperar la referencia a (2) en la Base de Datos corrige el problema

Al crear o editar una entrada con el editor de WordPress se suelen aplicar estilos como negrita, cursiva, subrayado, etc. Esta función por lo general funciona bien y lo que se ve en el modo visual del editor se ve en la web.

Luego de actualizar el responsive del sitio esto dejó de funcionar, los estilos aplicados con el editor y vistos en el modo visual no se ven la web luego de actualizar la entrada.
El problema se produjo por la incorporación de una declaración de estilos css requeridos por el responsive. Dicha declaración propone un reset en los css con el fin de determinar un estilo común para todos los navegadores.
El archivo CSS que contiene estos cambios es: reset-default-css.css ubicado en la carpeta CSS del Tema activo de WordPress.A continuación se transcribe la declaración CSS que generó el problema.
html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var,b, u, i, center,dl, dt, dd, ol, ul, li, fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}
La corrección consistió en eliminar las etiquetas html de la declaración que presentaban problemas
html, body, div, span, applet, object, iframe,h1, h2, h3, h4, h5, h6, p, blockquote, pre,a, abbr, acronym, address, big, cite, code,del, dfn, em, img, ins, kbd, q, s, samp, fieldset, form, label, legend,table, caption, tbody, tfoot, thead, tr, th, td,article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup,menu, nav, output, ruby, section, summary,time, mark, audio, video {
margin: 0;
padding: 0;
border: 0;
font-size: 100%;
font: inherit;
vertical-align: baseline;
}